Instructions
Notice:
Google has updated the code used to embed fonts. These instructions are for older versions of Chameleon (v100.0.6 and older)
Please follow these Instructions if you are using a newer version.
Below are the instructions to add Google Fonts to your theme.
Step 1)
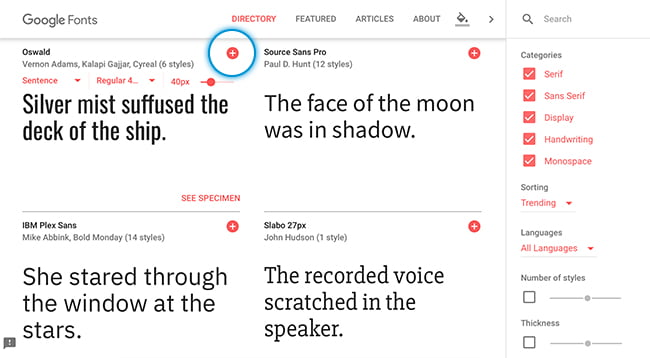
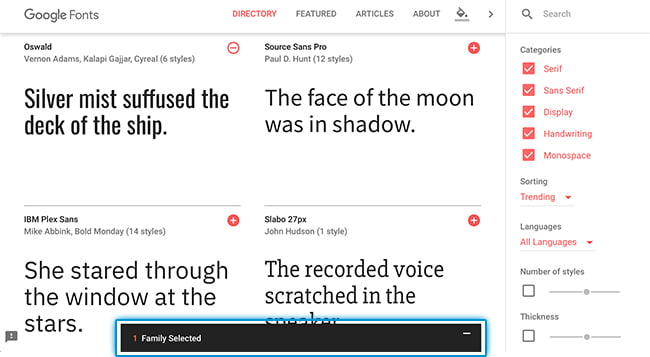
Go to https://fonts.google.com and either scroll or search for the font you want to use.
Step 2)
Click the Add button to add it to your collection.

Step 3)
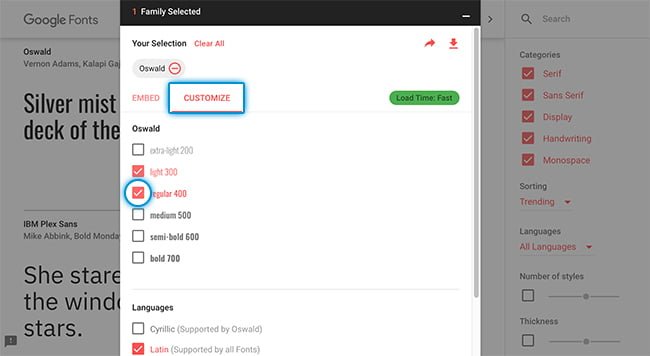
Click the selected fonts Panel.

Step 4)
In the Customize Tab, select the desired weights and styles.

Step 5)
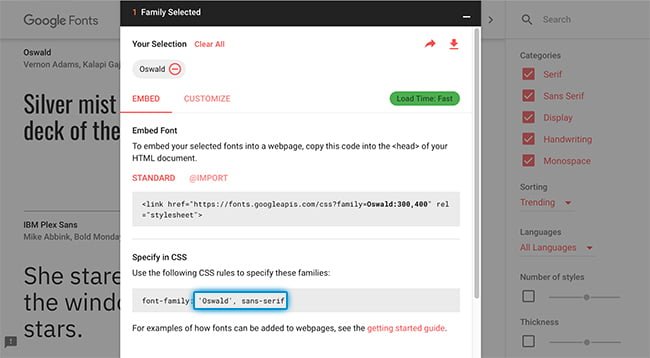
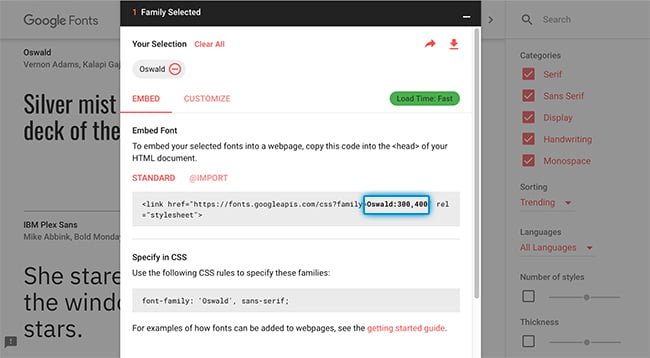
In the Embed tab, Copy the following font code.
Note: This should look similar to: Oswald:300,400
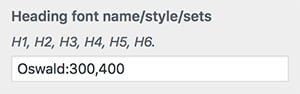
Paste this into Customizer > Fonts > Font Code in your WordPress Admin.


Step 6)
Copy the font CSS style code.
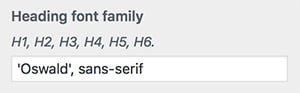
Note: This should look similar to: 'Oswald', sans-serif
Paste this into Customizer > Fonts > Font Family in your WordPress Admin.