Instructions
Notice:
Google has updated the code used to embed fonts. These instructions are for Chameleon v100.0.7 and newer.
Please follow these Instructions if you are using an older version.
Below are the instructions to add Google Fonts to your theme.
Step 1)
Go to https://fonts.google.com and either scroll or search for the font you want to use.
Step 2)
Click the Font box to add to your collection.

Step 3)
Select the weight styles you would like to use in your website.
For example: Light 300, Regular 400, Bold 700.

Step 4)
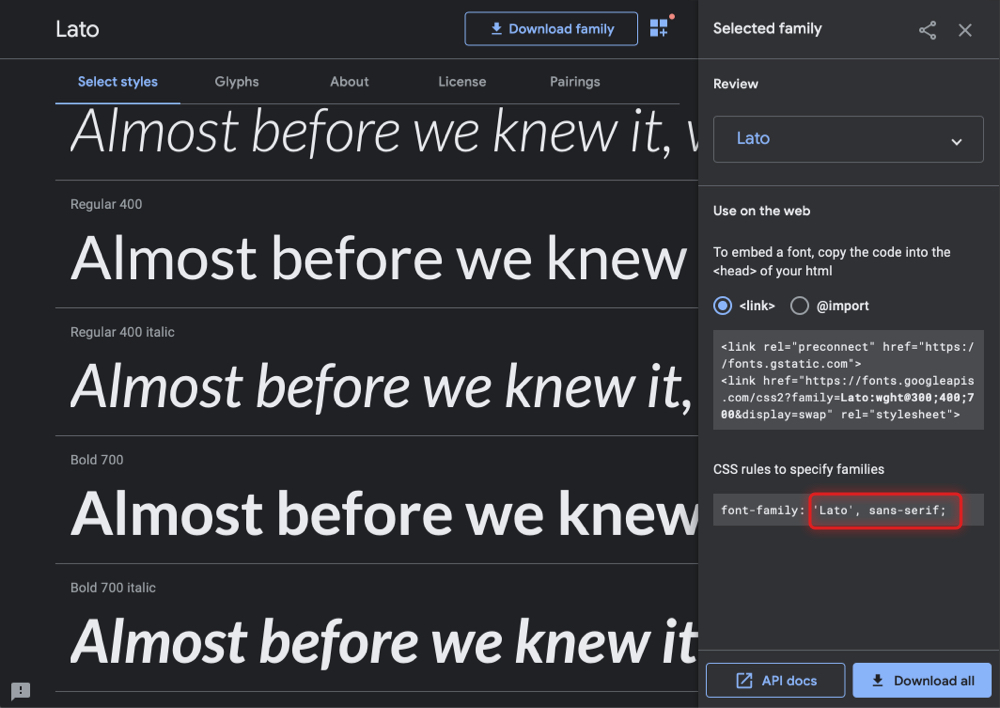
A panel should appear with a review of the fonts you have selected.
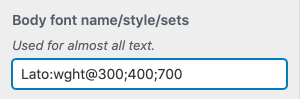
In the box, we want to copy the Font family code.
Note: This should look similar to: Lato:wght@300;400;700
Paste this into Customizer > Fonts > Font Code in your WordPress Admin.


Step 5)
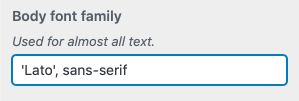
Copy the font family code.
Note: This should look similar to: 'Lato', sans-serif
Paste this into Customizer > Fonts > Font Family in your WordPress Admin.


Step 6)
Repeat these steps for the Heading Fonts as required.